
- Create An Interactive-img.com Account
- Upload your first interactive image
- Create the hotspots
- Copy the embed code
- Embed the image
- Done
- Settings: Customize Your Hotspot Images and Popups
- Use Cases
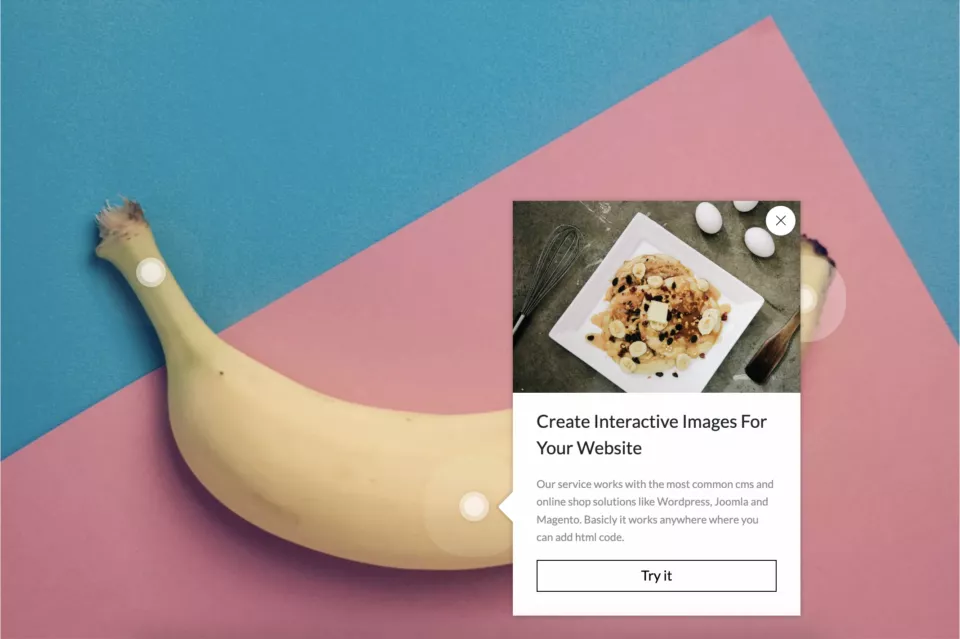
- Interactive Image Example
Discover the process of creating interactive images for your website through a comprehensive guide on using Interactive-img.com. This tutorial covers everything from account setup and uploading your first image to adding hotspots and obtaining the embed code for your CMS.
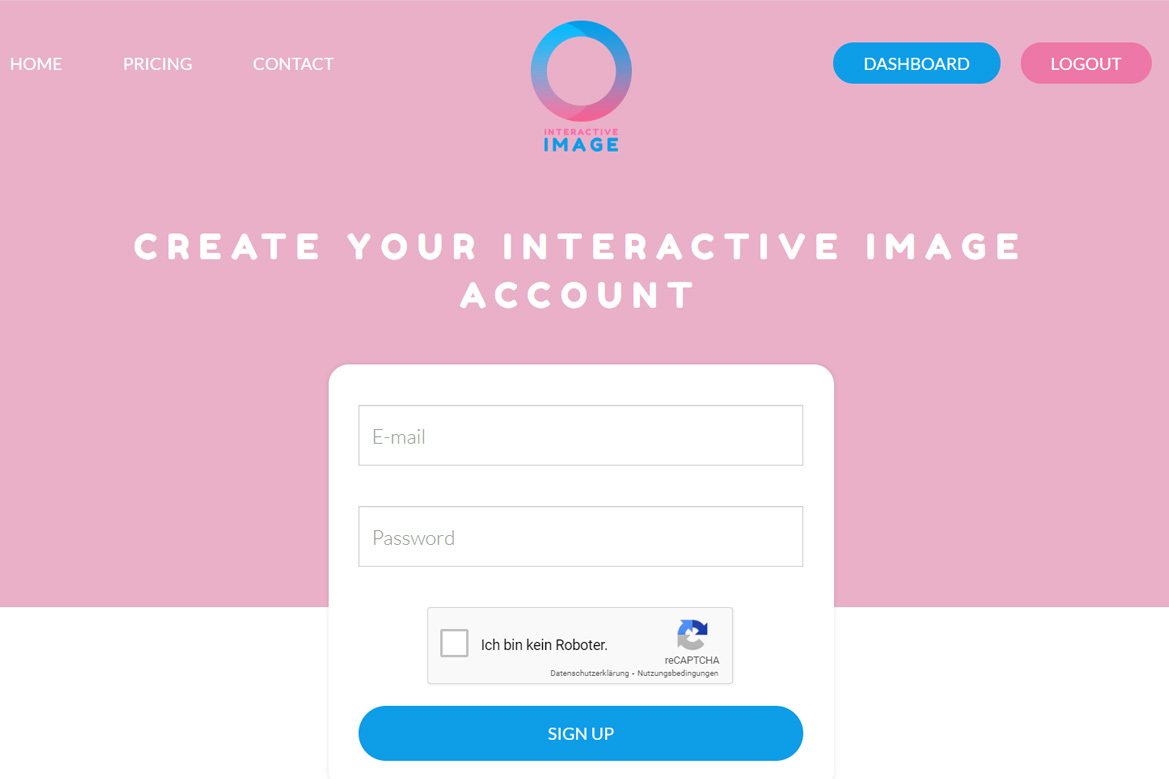
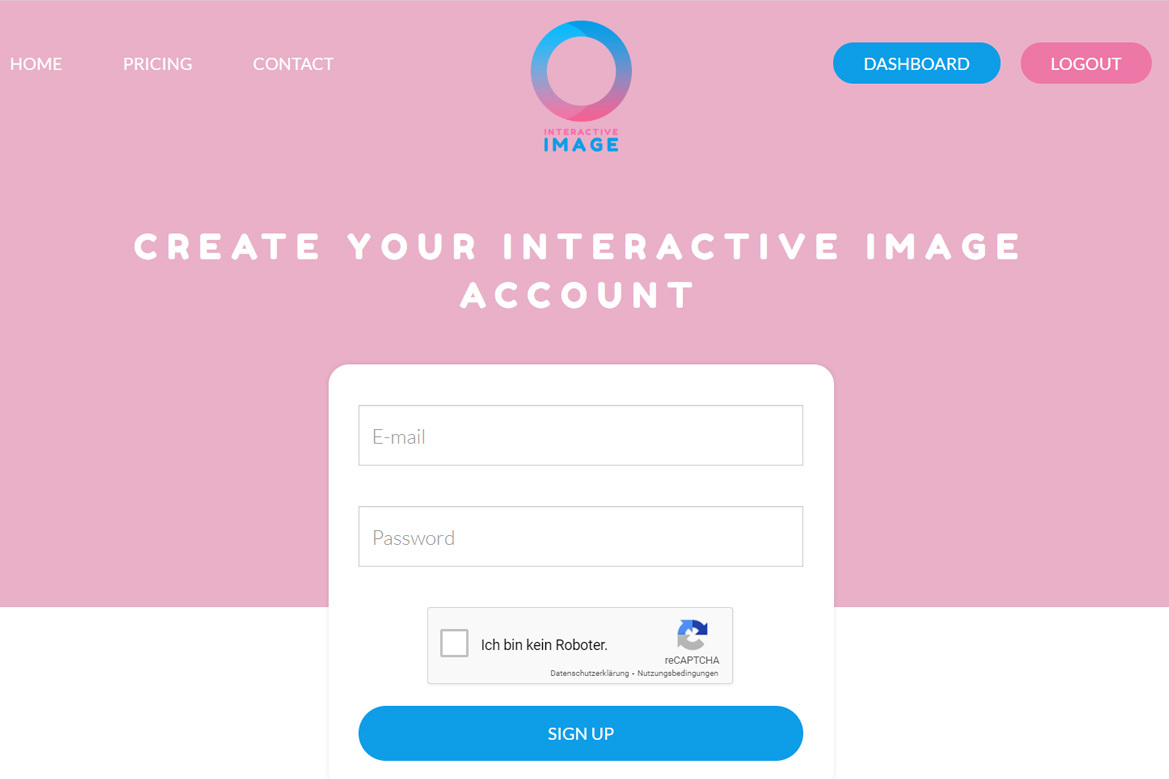
Create An Interactive-img.com Account
In order to create an interactive image first you have to head over to interactive-img.com and create an account.

Upload your first interactive image
After the registration you will be redirect https://interactive-img.com/createimage where you can upload your first image.

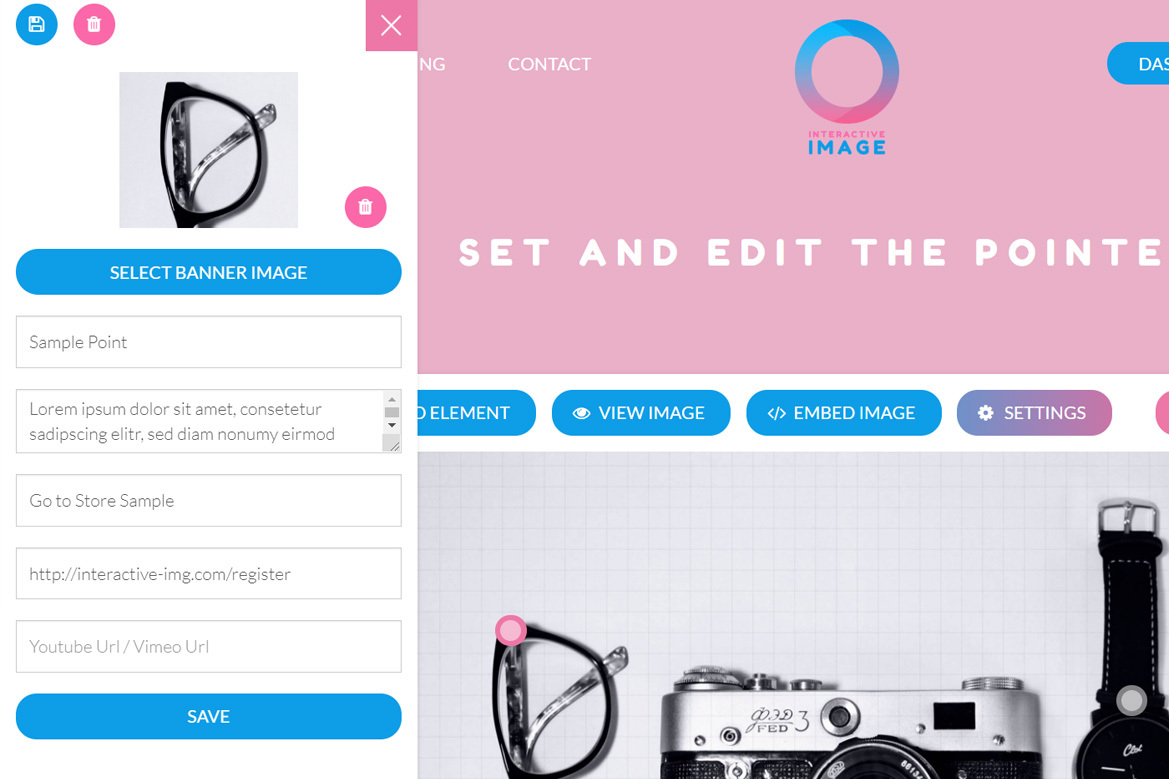
Create the hotspots
Create the hotspots by clicking on the image. After a left click on the image a form will appear on the left side where you can fill out the information and describe the hotspot.

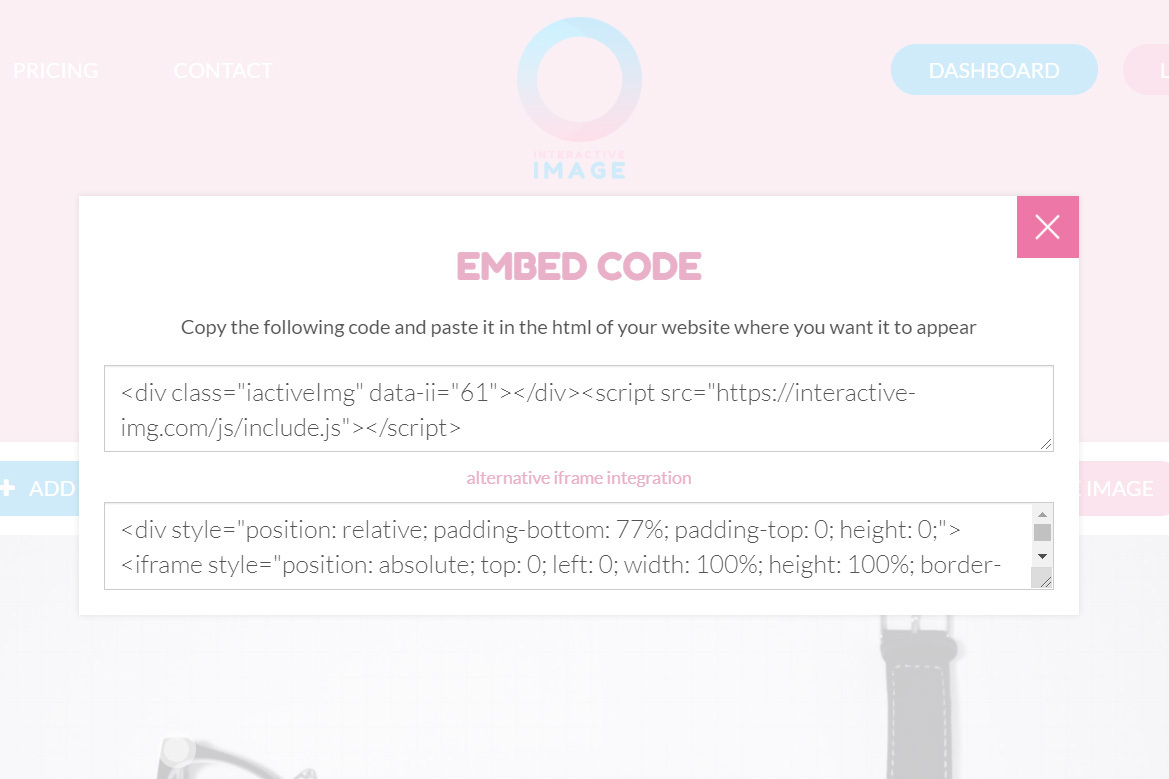
Copy the embed code
To get the embed code you have to click the "embed image" button. An overlay will appear which contains the code snipped that you have to copy and paste into your cms in order to use the image. There are two options to embed the image with an js/html snippet (recommended) and via iframe. To get the iframe code click on the "alternative iframe integration" link.

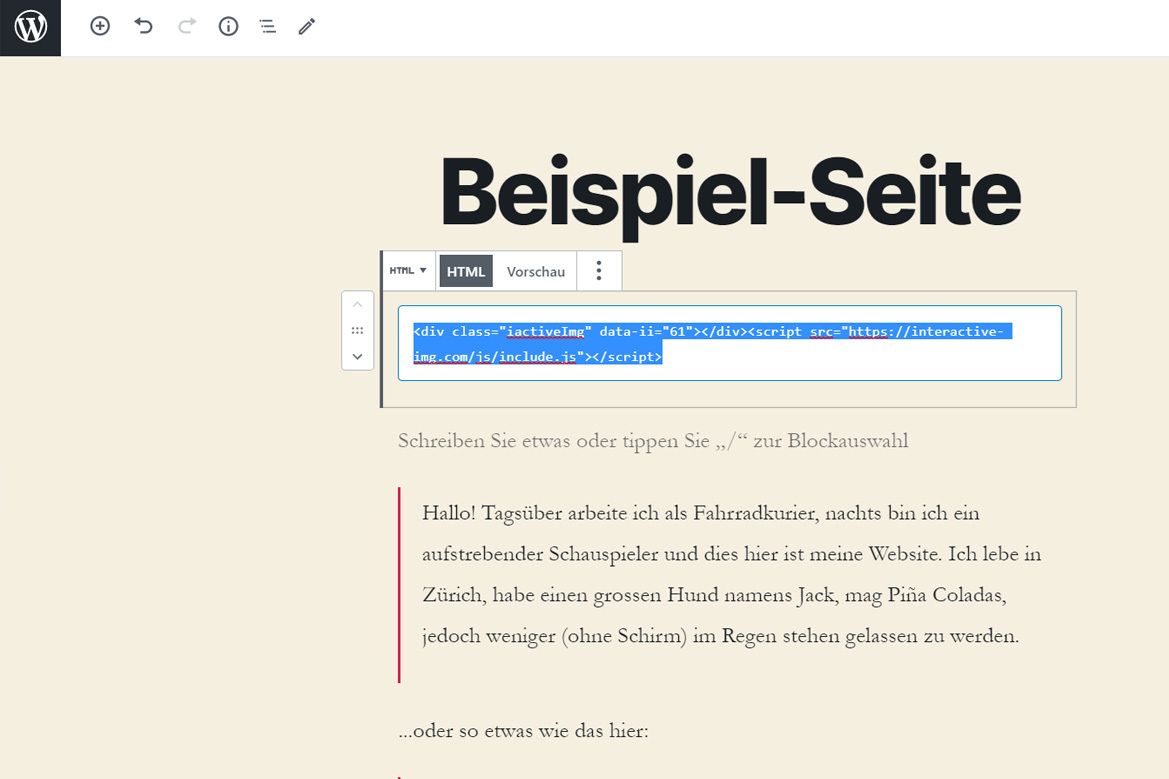
Embed the image
After you copied the embed code simply paste it with your cms solution for example wordpress.

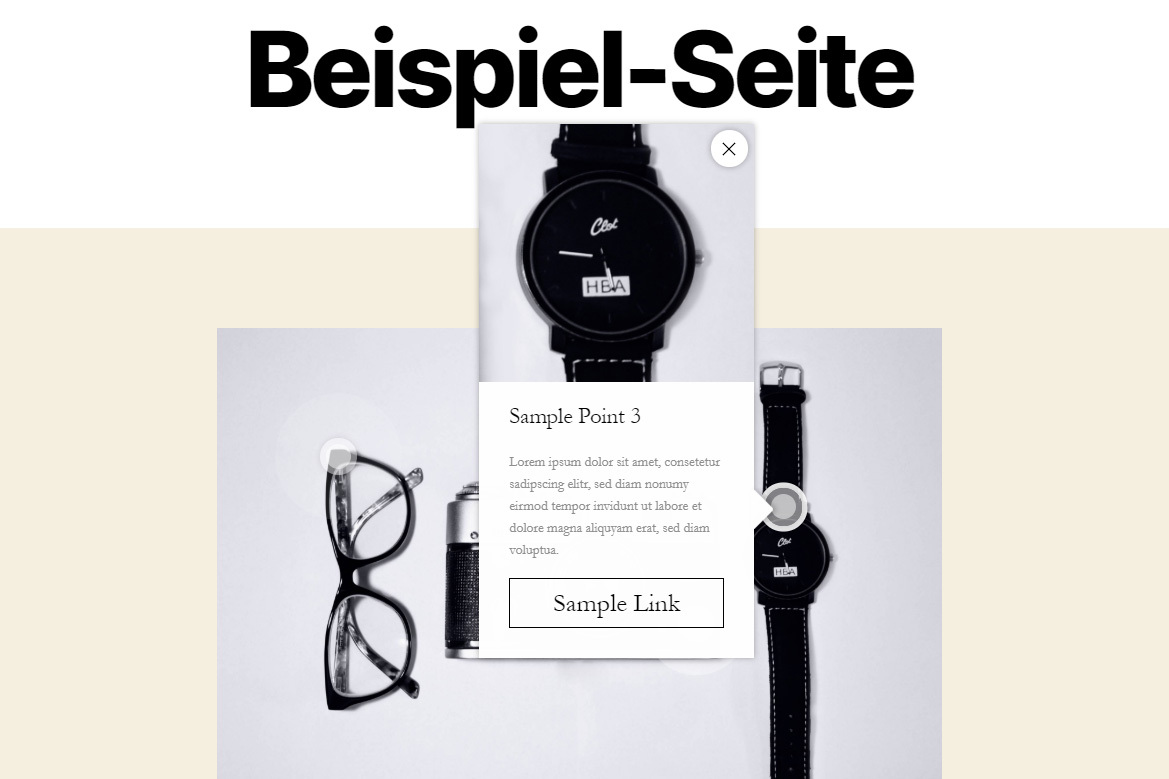
Done
When you save your edited content / page you should see your first interactive image.

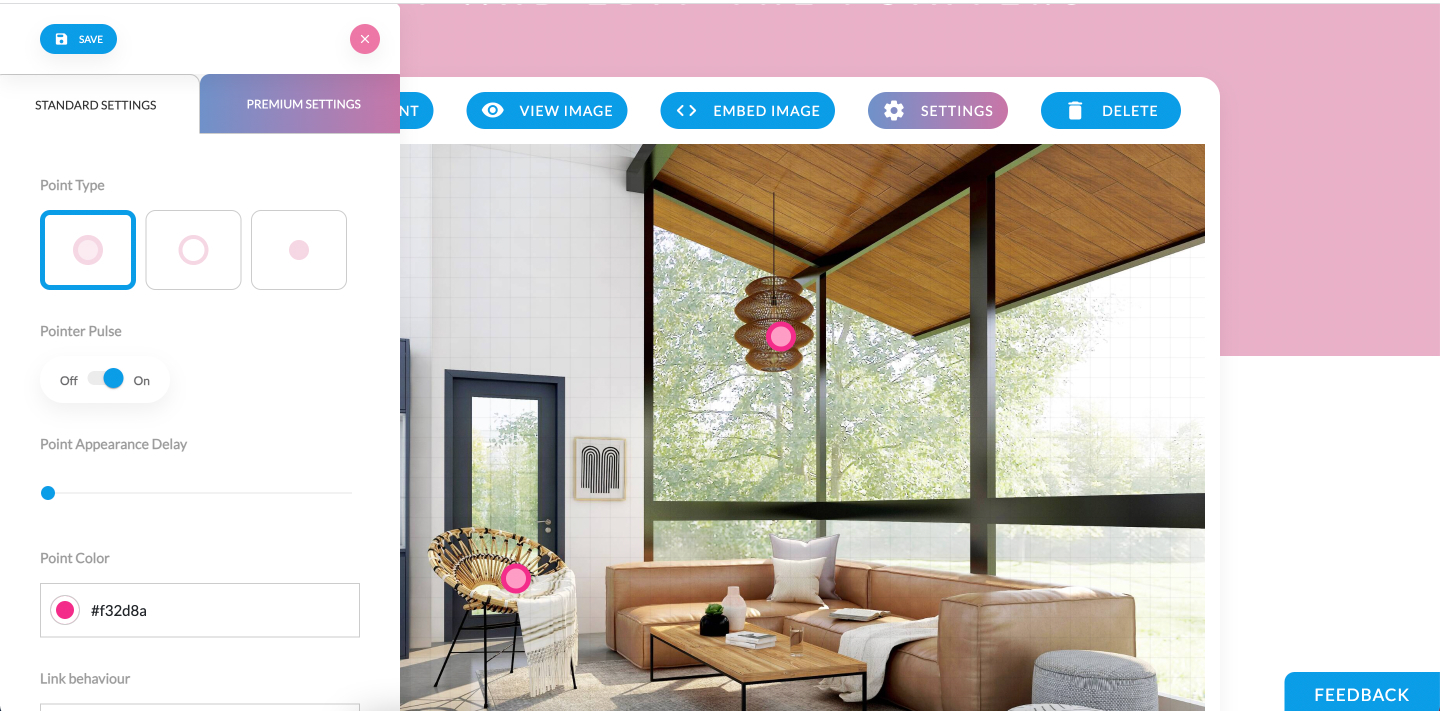
Settings: Customize Your Hotspot Images and Popups
When using Interactive-img.com, you're not just limited to basic hotspots; you have a wide array of customization options at your disposal. This includes tailoring the appearance and behavior of hotspots, as well as adjusting the animations and visual appearance of the popups.

Use Cases
The capabilities of Interactive-img.com go beyond just adding interactive elements to images on your website. Below are some of the key use-cases where interactive images can add value:
1. E-commerce Product Showcases
Highlight specific features of products in your e-commerce platform with interactive and shoppable images. Add hotspots to points of interest, such as unique selling points, fabric details, or accessory compatibility. With shoppable images, these hotspots can be linked directly to the product page or shopping cart, enabling a seamless shopping experience right from the image itself. This not only provides valuable information but also streamlines the user journey from browsing to purchasing.
2. Educational Content
Create interactive infographics or educational diagrams where users can click to learn more about specific topics, theories, or components of a subject matter.
3. Real Estate and Property Tours
Enhance your property listings by offering virtual tours with interactive hotspots. These can indicate points of interest like amenities, room dimensions, or special features.
4. User Manuals and Guides
Replace traditional text-heavy user manuals with interactive guides. Users can click hotspots for step-by-step instructions or watch embedded video tutorials.
5. Interactive News and Stories
Go beyond static text in news articles by embedding interactive images that provide additional context, background information, or supplementary data.
6. Travel and Tourism
Allow users to virtually explore destinations, hotels, or tourist attractions through interactive images. Hotspots could reveal more information or even offer booking links.
7. Interactive Blogs
Enhance your blog posts by incorporating interactive images. This is especially useful for tutorial blogs, DIY projects, and recipes, where readers can click for more details or tips.
8. Corporate Training
Utilize interactive images in your company's training materials. This can make complex processes easier to understand and more engaging for employees.
9. Museums and Exhibitions
Provide a virtual tour experience with interactive images that offer additional historical context, audio guides, or detailed descriptions of art pieces.
10. Health and Fitness
Create interactive workout plans or anatomy diagrams, where users can click hotspots to reveal more information about a particular exercise or body part.
Whether you are a marketer, educator, or content creator, interactive images offer a versatile and engaging way to present information and capture your audience's attention.