
- Ein Interactive-img.com Konto erstellen
- Laden Sie Ihr erstes interaktives Bild hoch
- Erstellen Sie die Hotspots
- Kopieren Sie den Einbettungscode
- Bilden Sie das Bild ein
- Fertig
- Einstellungen: Passen Sie Ihre Hotspot-Bilder und Popups an
- Anwendungsfälle
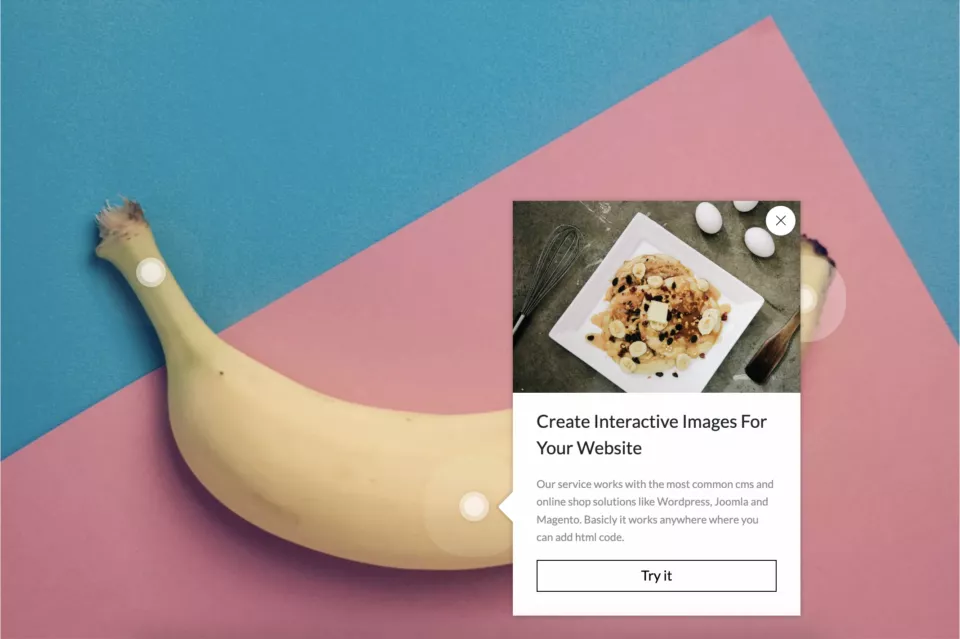
- Beispiel für ein interaktives Bild
Entdecken Sie den Prozess der Erstellung interaktiver Bilder für Ihre Website durch einen umfassenden Leitfaden zur Nutzung von Interactive-img.com. Dieses Tutorial deckt alles ab, von der Einrichtung eines Kontos und dem Hochladen Ihres ersten Bildes bis hin zum Hinzufügen von Hotspots und dem Erhalten des Einbettungscodes für Ihr CMS.
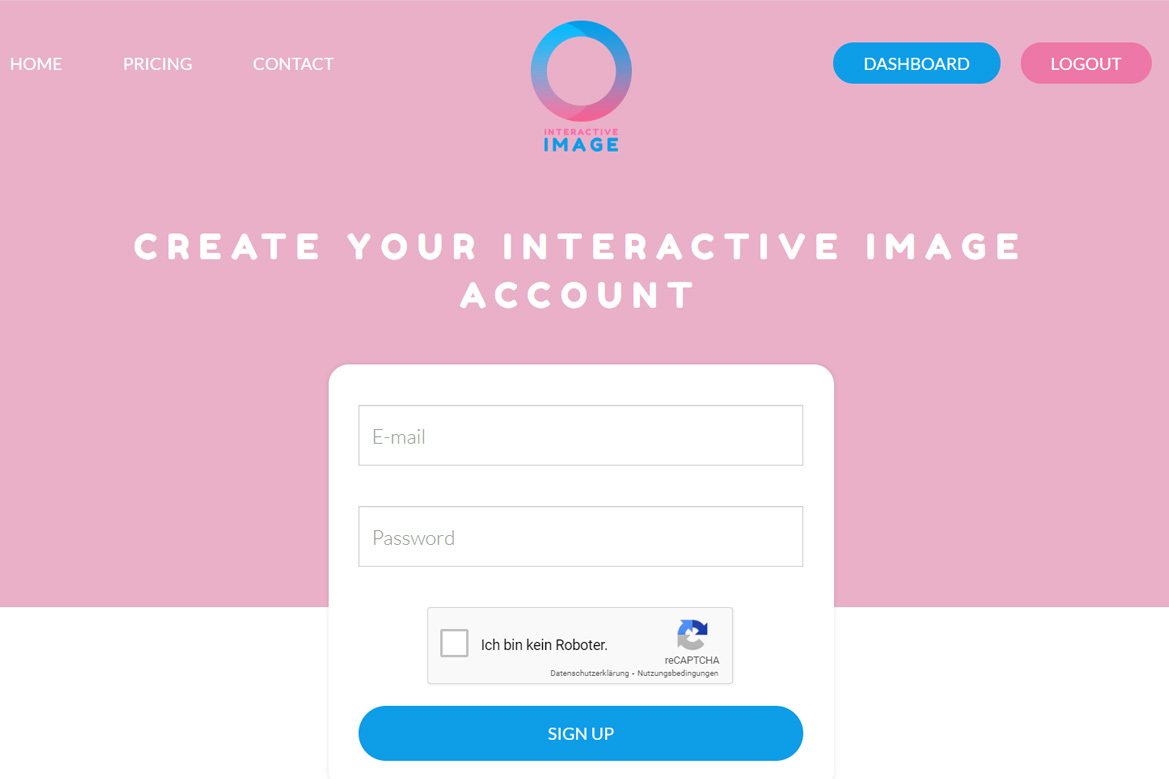
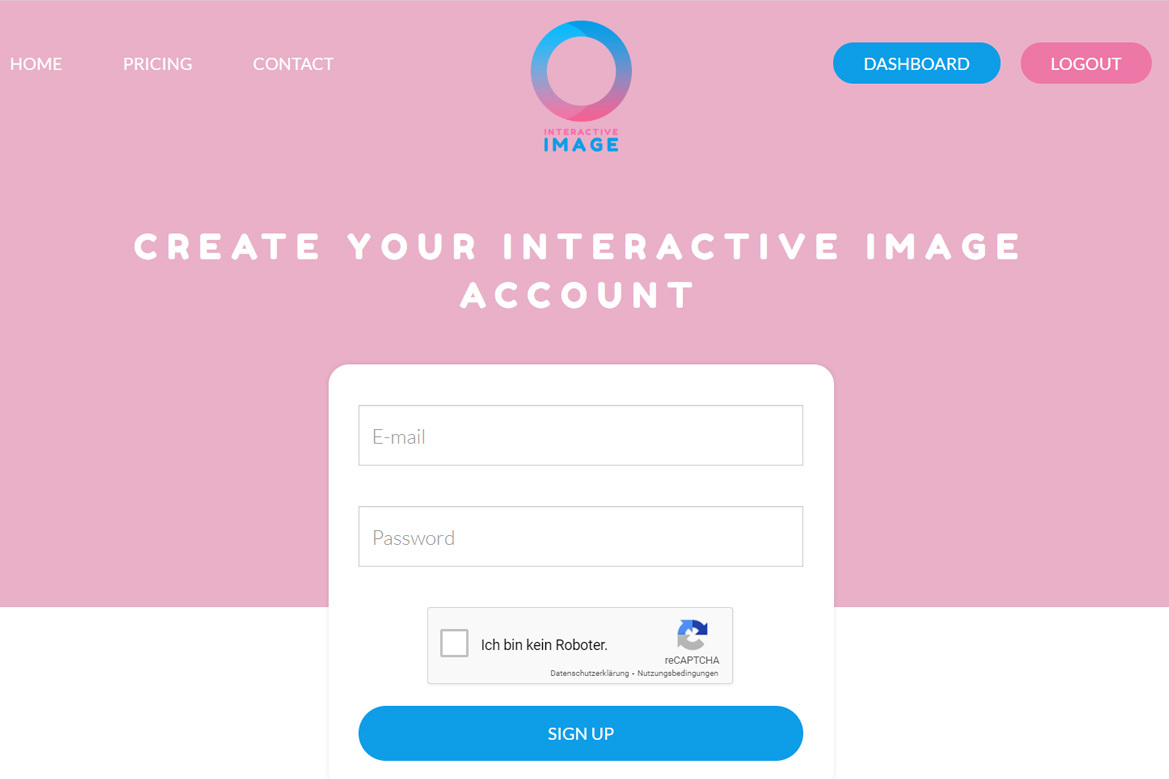
Ein Interactive-img.com Konto erstellen
Um ein interaktives Bild zu erstellen, müssen Sie zunächst zu interactive-img.com gehen und ein Konto erstellen.

Laden Sie Ihr erstes interaktives Bild hoch
Nach der Registrierung werden Sie weitergeleitet zu https://interactive-img.com/createimage, wo Sie Ihr erstes Bild hochladen können.

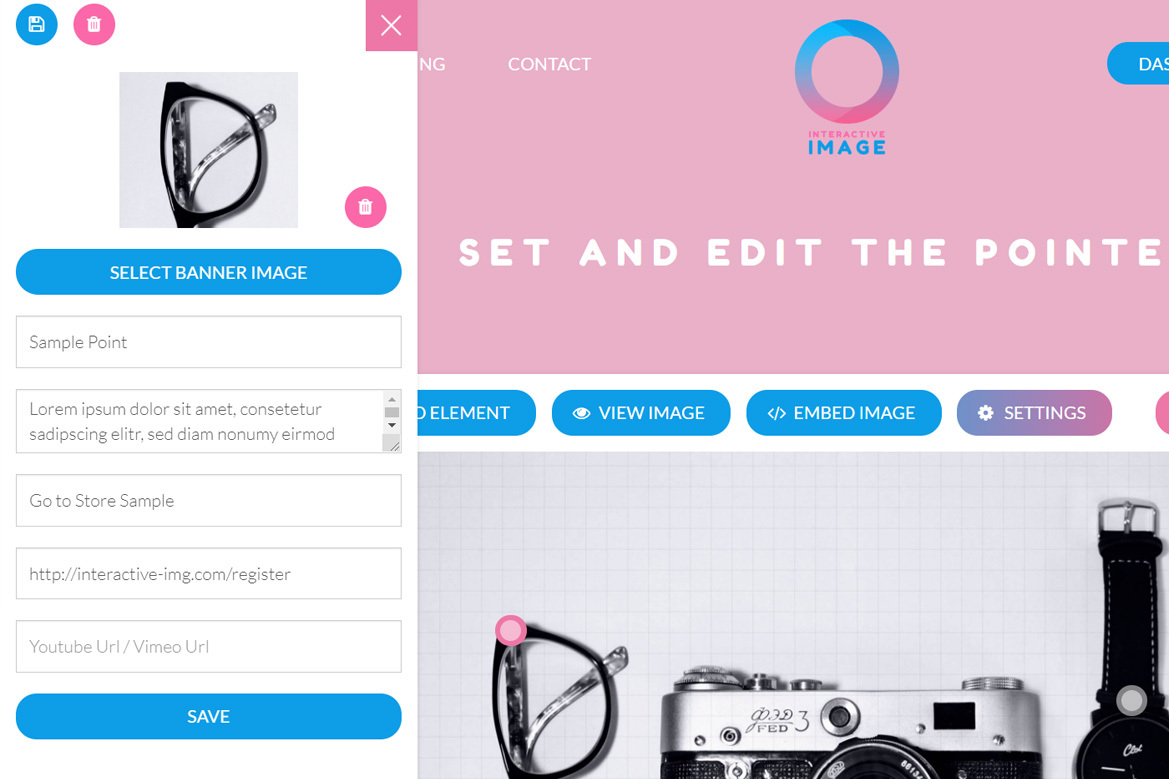
Erstellen Sie die Hotspots
Erstellen Sie die Hotspots, indem Sie auf das Bild klicken. Nach einem Linksklick auf das Bild erscheint ein Formular auf der linken Seite, in dem Sie die Informationen ausfüllen und den Hotspot beschreiben können.

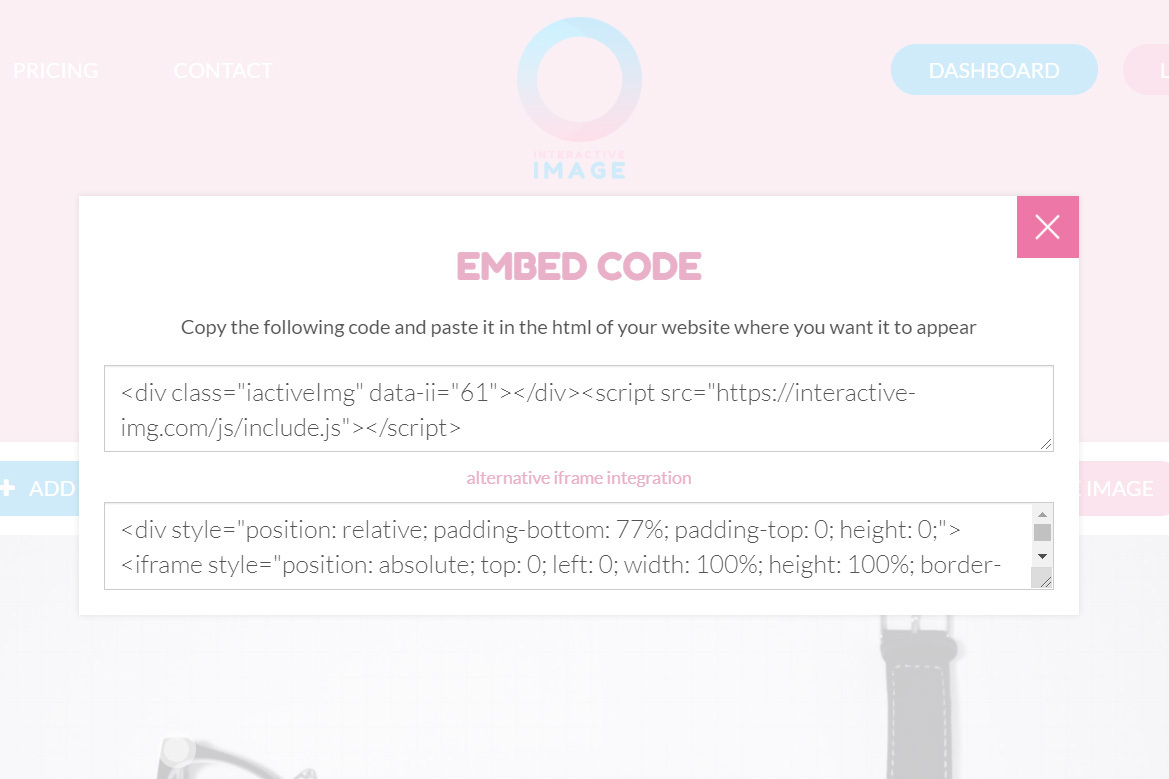
Kopieren Sie den Einbettungscode
Um den Einbettungscode zu erhalten, müssen Sie auf den Button „Bild einbetten“ klicken. Ein Overlay erscheint, das den Codeausschnitt enthält, den Sie kopieren und in Ihr CMS einfügen müssen, um das Bild zu verwenden. Es gibt zwei Optionen, das Bild mit einem JS/HTML-Snippet (empfohlen) und über ein iFrame einzubetten. Um den iFrame-Code zu erhalten, klicken Sie auf den Link „Alternative iFrame-Integration“.

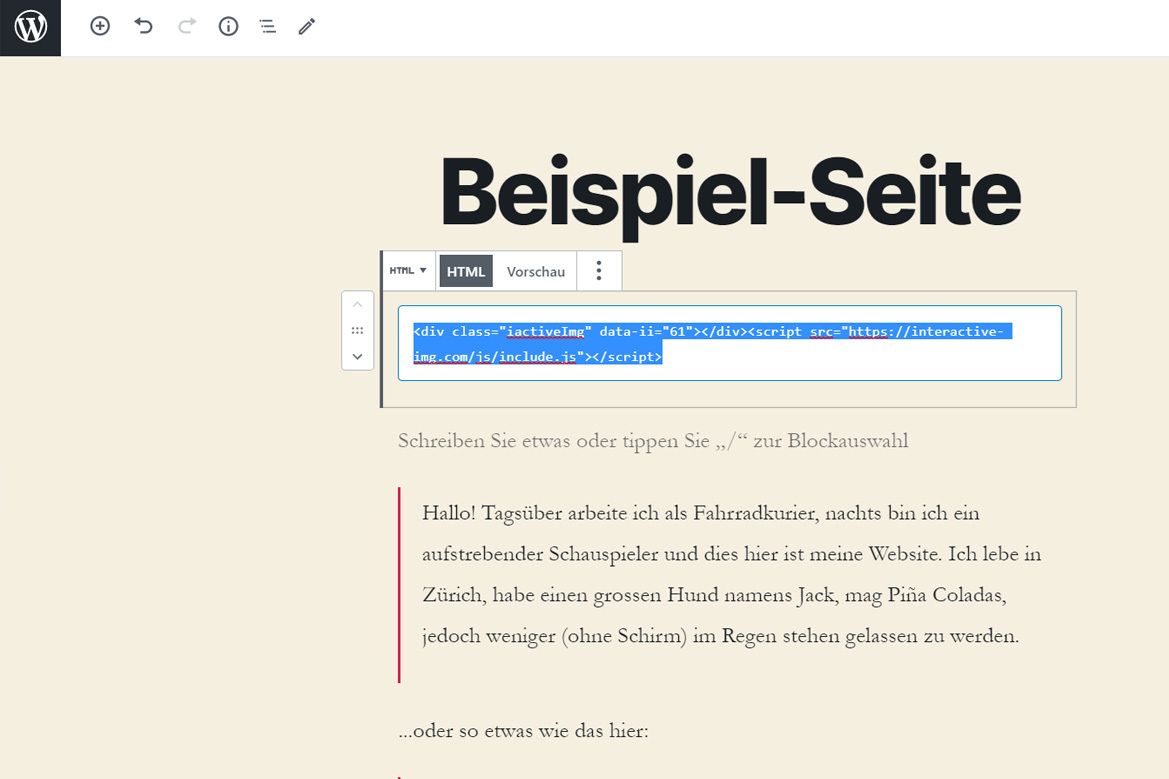
Bilden Sie das Bild ein
Nachdem Sie den Einbettungscode kopiert haben, fügen Sie ihn einfach mit Ihrer CMS-Lösung, zum Beispiel Wordpress, ein.

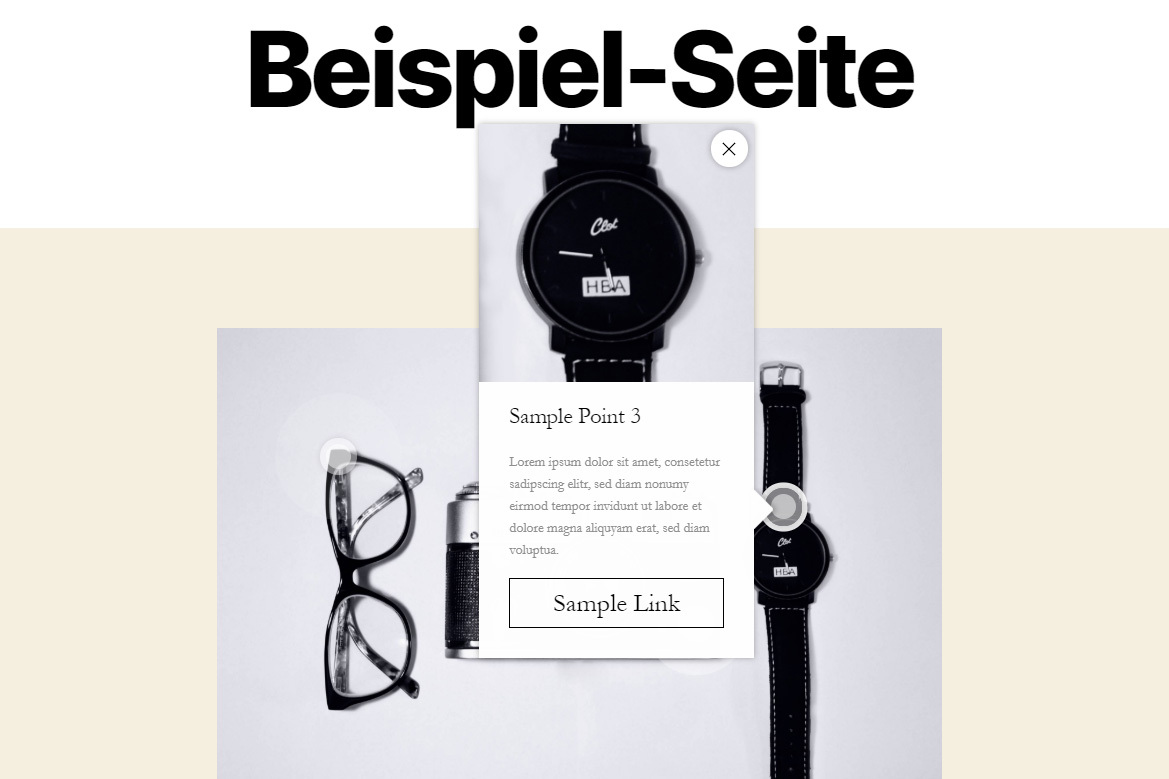
Fertig
Wenn Sie Ihren bearbeiteten Inhalt / Seite speichern, sollten Sie Ihr erstes interaktives Bild sehen.

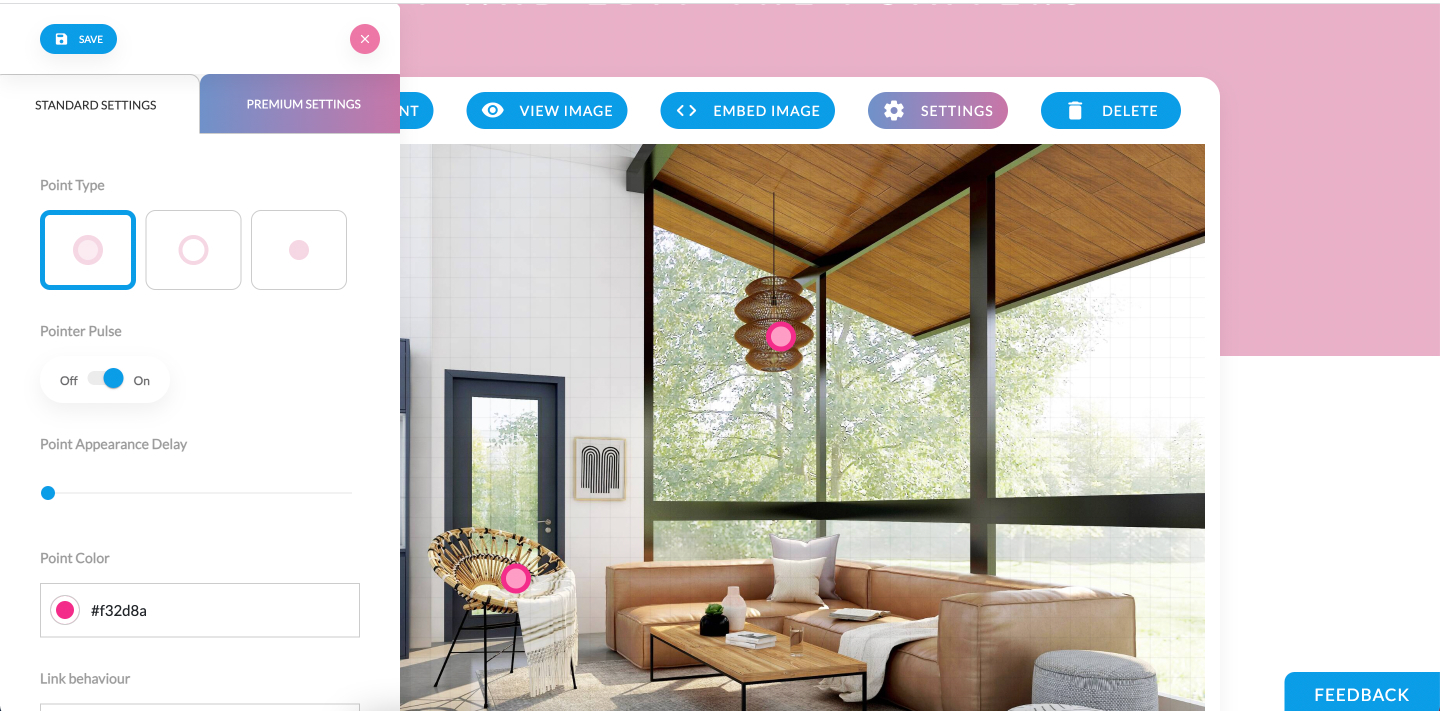
Einstellungen: Passen Sie Ihre Hotspot-Bilder und Popups an
Bei der Verwendung von Interactive-img.com sind Sie nicht nur auf grundlegende Hotspots beschränkt; Sie haben eine breite Palette von Anpassungsoptionen zur Verfügung. Dazu gehört die Anpassung des Aussehens und Verhaltens von Hotspots sowie die Anpassung der Animationen und des visuellen Erscheinungsbilds der Popups.

Anwendungsfälle
Die Möglichkeiten von Interactive-img.com gehen über das bloße Hinzufügen interaktiver Elemente zu Bildern auf Ihrer Website hinaus. Im Folgenden sind einige der Schlüsselanwendungsfälle aufgeführt, in denen interaktive Bilder einen Mehrwert bieten können:
1. E-Commerce-Produktvorstellungen
Heben Sie spezifische Merkmale von Produkten auf Ihrer E-Commerce-Plattform mit interaktiven und einkaufbaren Bildern hervor. Fügen Sie Hotspots zu Interessenspunkten hinzu, wie einzigartigen Verkaufsargumenten, Stoffdetails oder Zubehörkompatibilität. Mit einkaufbaren Bildern können diese Hotspots direkt mit der Produktseite oder dem Warenkorb verlinkt werden, was ein nahtloses Einkaufserlebnis direkt aus dem Bild heraus ermöglicht. Dies bietet nicht nur wertvolle Informationen, sondern vereinfacht auch die Benutzerreise vom Browsen bis zum Kauf.
2. Bildungsinhalte
Erstellen Sie interaktive Infografiken oder Bildungsdiagramme, bei denen Benutzer klicken können, um mehr über spezifische Themen, Theorien oder Bestandteile eines Fachgebiets zu erfahren.
3. Immobilien- und Objekttouren
Werten Sie Ihre Immobilienanzeigen auf, indem Sie virtuelle Touren mit interaktiven Hotspots anbieten. Diese können auf Interessenspunkte wie Annehmlichkeiten, Raummaße oder besondere Merkmale hinweisen.
4. Benutzerhandbücher und Anleitungen
Ersetzen Sie traditionelle textlastige Benutzerhandbücher durch interaktive Anleitungen. Benutzer können auf Hotspots für Schritt-für-Schritt-Anweisungen klicken oder eingebettete Videotutorials ansehen.
5. Interaktive Nachrichten und Geschichten
Gehen Sie über statischen Text in Nachrichtenartikeln hinaus, indem Sie interaktive Bilder einbetten, die zusätzlichen Kontext, Hintergrundinformationen oder ergänzende Daten bieten.
6. Reisen und Tourismus
Ermöglichen Sie Benutzern, Ziele, Hotels oder Touristenattraktionen durch interaktive Bilder virtuell zu erkunden. Hotspots könnten mehr Informationen offenbaren oder sogar Buchungslinks bieten.
7. Interaktive Blogs
Bereichern Sie Ihre Blogbeiträge durch die Einbindung interaktiver Bilder. Dies ist besonders nützlich für Tutorial-Blogs, DIY-Projekte und Rezepte, bei denen Leser für weitere Details oder Tipps klicken können.
8. Unternehmensschulungen
Verwenden Sie interaktive Bilder in den Schulungsmaterialien Ihres Unternehmens. Dies kann komplexe Prozesse leichter verständlich und ansprechender für Mitarbeiter machen.
9. Museen und Ausstellungen
Bieten Sie ein virtuelles Tourerlebnis mit interaktiven Bildern, die zusätzlichen historischen Kontext, Audioguides oder detaillierte Beschreibungen von Kunstwerken bieten.
10. Gesundheit und Fitness
Erstellen Sie interaktive Trainingspläne oder Anatomiediagramme, bei denen Benutzer auf Hotspots klicken können, um mehr Informationen über eine bestimmte Übung oder einen Körperteil zu erhalten.
Ob Sie ein Vermarkter, Erzieher oder Inhaltskreateur sind, interaktive Bilder bieten eine vielseitige und ansprechende Möglichkeit, Informationen zu präsentieren und die Aufmerksamkeit Ihres Publikums zu fangen.