
- Erstellen Sie ein interaktives Bild
- Fügen Sie interactive-img.com zur HTML-Feld-Sicherheitsliste hinzu
- Das Hotspot-Bild in die SharePoint-Seite einbetten
Erstellen Sie ein interaktives Bild
Erstellen Sie zunächst ein interaktives Bild. Falls Sie noch nicht mit interactive-img.com vertraut sind, beschreibt der folgende Beitrag, wie Sie Ihr erstes Bild erstellen.

Fügen Sie interactive-img.com zur HTML-Feld-Sicherheitsliste hinzu
Zunächst muss die URL interactive-img.com zur "HTML-Feld-Sicherheitsliste" hinzugefügt werden, damit das Bild innerhalb einer SharePoint-Seite verwendet werden kann. Klicken Sie dazu auf die Einstellungsschaltfläche und navigieren Sie zu "Site-Inhalte".

Nachdem Sie zu "Site-Inhalte" weitergeleitet wurden, klicken Sie auf die Schaltfläche "Site-Einstellungen".

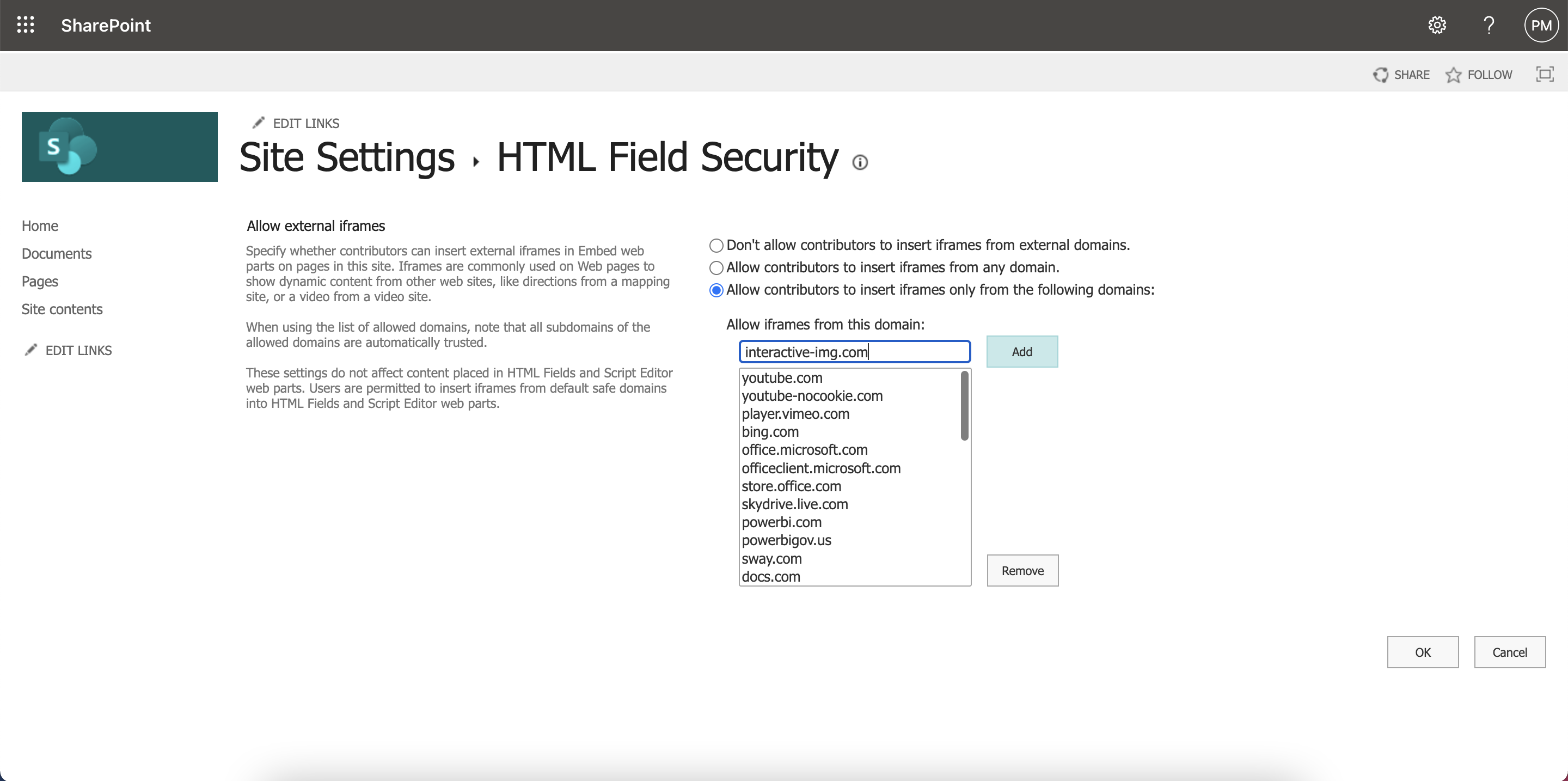
Im nächsten Ansicht klicken Sie auf den Link "HTML-Feld-Sicherheit".

Fügen Sie "interactive-img.com" zur Liste der erlaubten Domains hinzu.

Das Hotspot-Bild in die SharePoint-Seite einbetten
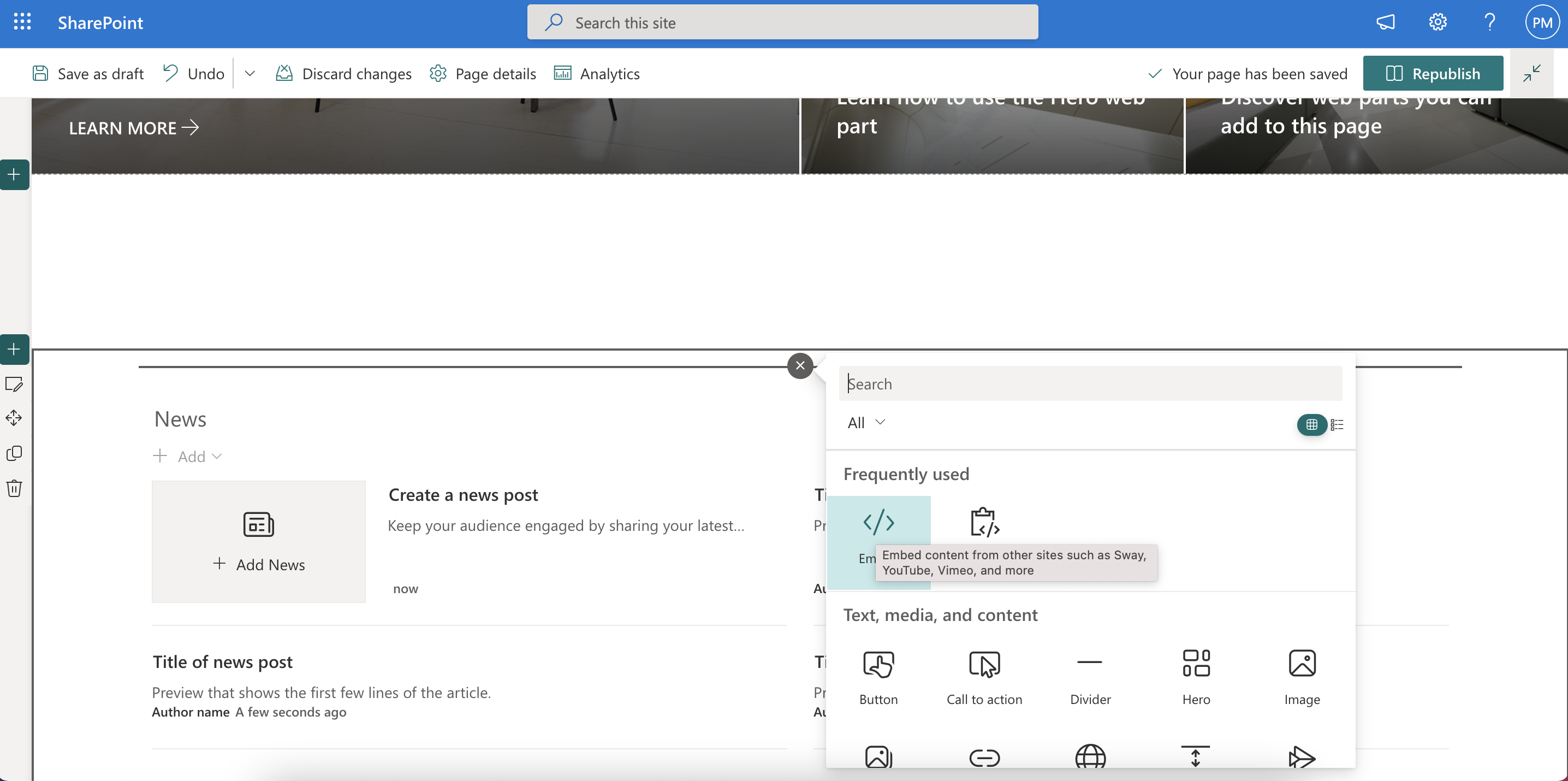
Nachdem Sie die Domain hinzugefügt haben, gehen Sie zur SharePoint-Seite, auf der das Hotspot-Bild erscheinen soll. Fügen Sie einen neuen Abschnitt hinzu und wählen Sie "Einbetten" als Inhalt.

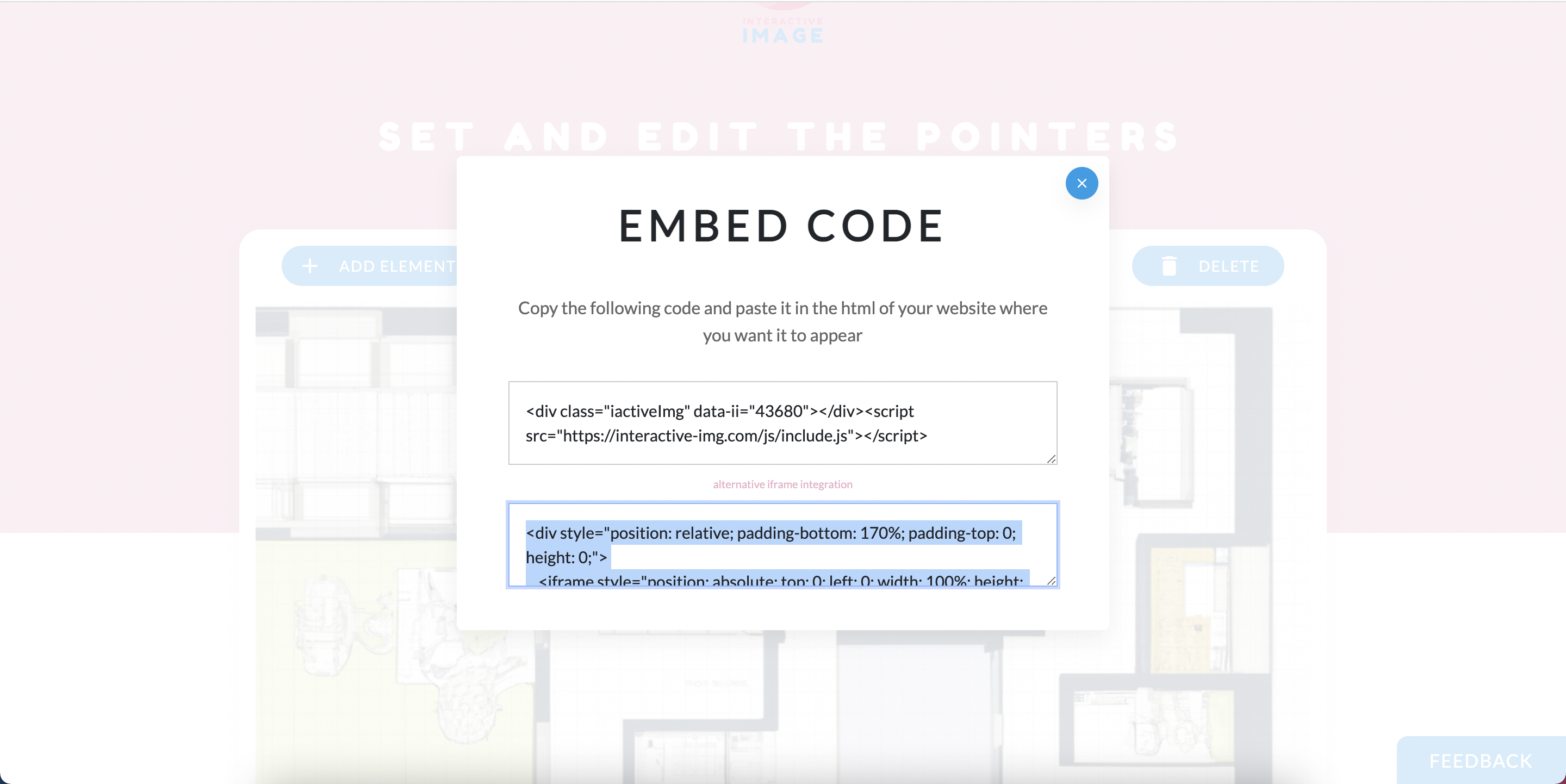
Gehen Sie zum Dashboard von interactive-img.com, wählen Sie das Bild aus, das Sie einbetten möchten, und klicken Sie auf die Einbettungsschaltfläche. Ein Overlay erscheint, in dem Sie zwischen einer JS-Integration und einem iFrame wählen können. Wählen Sie die iFrame-Version und kopieren Sie den Einbettungscode.

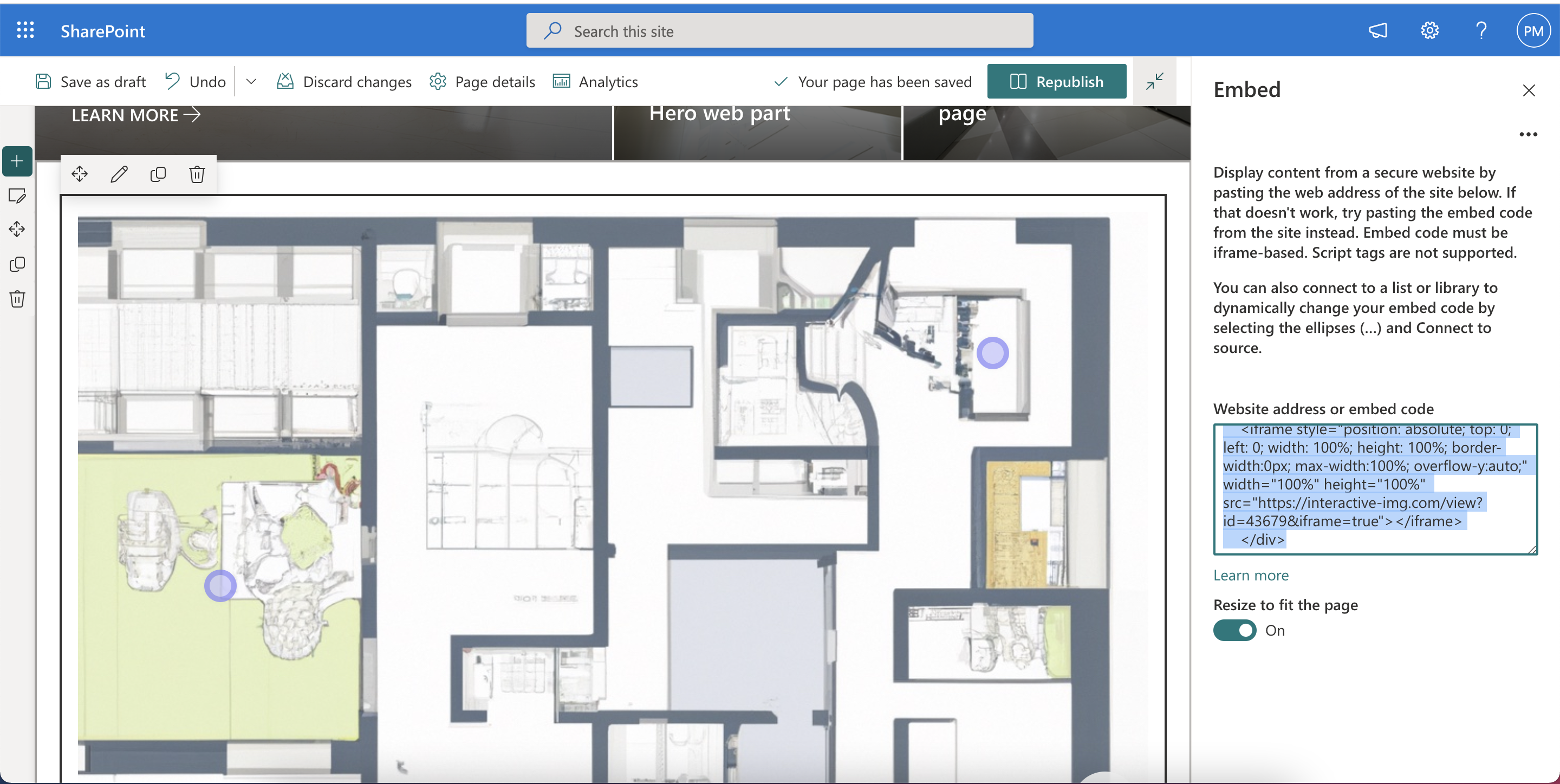
Navigieren Sie zurück zur SharePoint-Seite und fügen Sie den kopierten Code in das Einbettungseingabefeld ein.

Speichern Sie die SharePoint-Seite und Sie sind fertig. Sie haben das Hotspot-Bild erfolgreich integriert.